

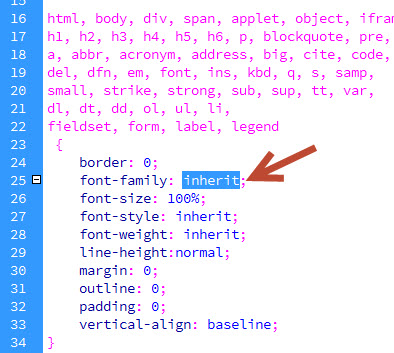
Which CSS properties are inherited? (Question on Stack Overflow).Here are a few sources for inherited property lists: There are also a number of speech-related CSS properties that are inherited and that are not included in the list above. There doesn’t seem to be a single definitive source that lists all CSS properties that inherit, but below is a list that’s probably correct, based on a few sources: List of CSS Properties that are Inherited See the Pen CSS Inheritance and Shorthand by SitePoint ( on CodePen. The size of font size is set in gift title, but subclasses A and span are still the default size, If there are many subclasses, you have to set them all. Therefore, in this case, if you want the parent font shorthand to be inherited while still making sure that the paragraph remains bold, you will have to use the longhand font-weight property. The font-style value will actually be reset to its initial value of normal. Here, the paragraph text won’t inherit the value of font-style from its container. This can be achieved by setting the value of that property to inherit for the child element. In some cases, a specific property may not be inheritable but you might still want it to be inherited from the parent element. However, you would often prefer if the color of text or the font used for different child elements of a container was the same. For example, in addition to the examples discussed in the previous section, you probably don’t want all the children of an element to inherit the padding value of their parent. For example, the above headings look great on larger screens, but once you drop down to mobile the headers are a bit too large.Generally speaking, whether or not to make a property inheritable comes down to common sense. The above method makes it very easy to set up scalable type, but it unfortunately restricts our control of individual elements.



Just some example CSS to show how rem will work, notice the root font-size is set using px via html tag html, body Let’s check out a quick example to help clarify rem vs em. Let’s clear this up once and for all…īoth rem and em are scalable units of size, but with em, the unit is relative to the font size of its parent element, while rem unit is only relative to root font size of the HTML document.įor me, realizing that the “R” in REM stands for “root” was what helped me to finally differentiate the two. I’ll start this off by saying I honestly wasn’t completely sure what the difference between rem and em was until recently, so if you aren’t either, don’t feel bad. This is where CSS3’s rem and em units of measurement come in handy-so let’s dive in. However, in doing so we quickly learn these pixel-specific sizes can become difficult to scale and a nightmare to maintain. To be clear, it’s completely possible to create fully responsive websites using only px units by using a bunch of media queries to display specific font-sizes at each resolution. hero images if vh isn’t viable or as fallback) The problem arises when we need to scale those designs across screen sizes. Our designs are created in pixels as well, so it’s natural to think that way when we go from design to code. I’m going to assume you already have a pretty strong grasp on pixels, they’re fixed in size, one pixel translates into a single dot on the screen. px and then discuss when it’s best to use each. Before we do that though let’s clear up any confusion there may be over rem vs. I want to preface this by saying that there’s more than one way to tackle responsive typography, and I’m not going to go over all of them, but I’ll be showing my preferred method. Fortunately we now have modular scales, such as rem and em to help with this. Ultimately the font size(s) you use for headings, body copy, and whatever else directly effects the layout of you page, and when you’re dealing with dozens, or even hundreds of pages with differing content you need a flexible way to control type, while also keeping everything consistent. Dealing with type on the web can be a challenge, especially when you have to account for the ever-changing range of screen sizes.


 0 kommentar(er)
0 kommentar(er)
